Most effective way to detect ad blockers
Completely free & easy to implement
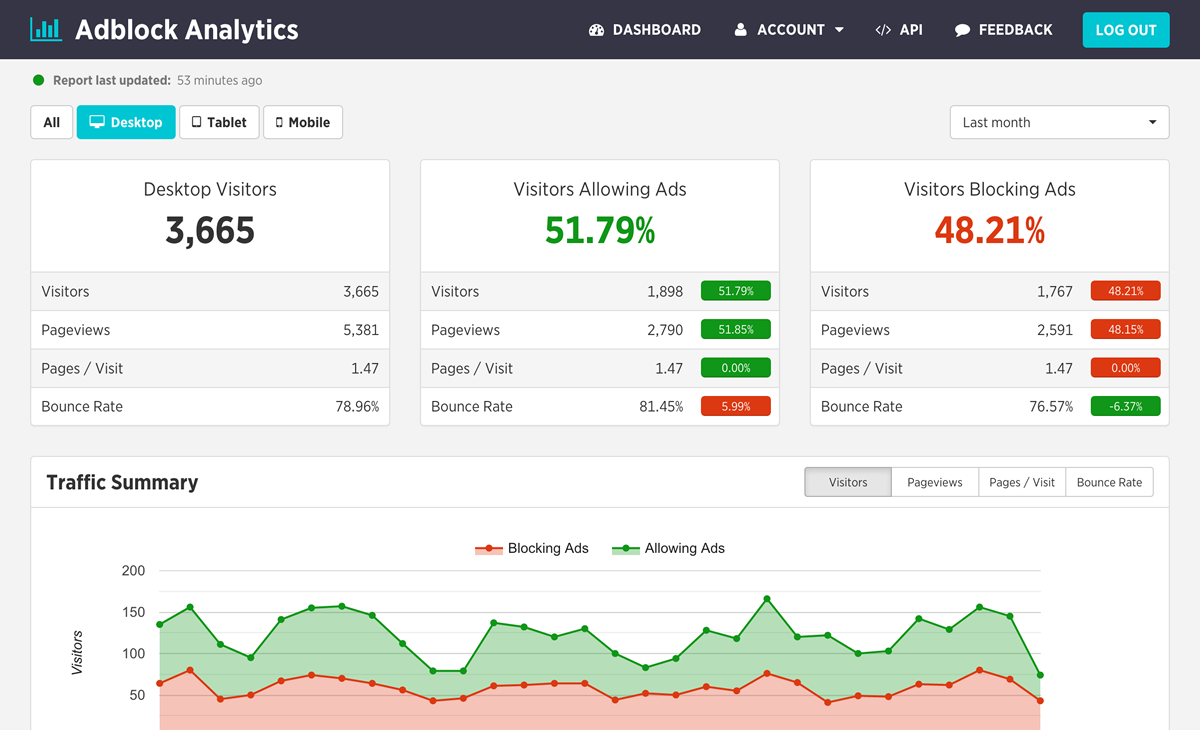
Provided by Adblock Analytics
Step 1 - Understand how ad blockers work
When a browser requests a website address it downloads the corresponding HTML file which includes internal & external references to Javascript files, CSS stylesheets and images. If the browser has an ad blocker installed, it will compare the names of referenced scripts & files against a "block list" and if there are any matches those files will be ignored.
Step 2 - Leverage the "block list" to reveal the ad blocker
All block lists include a reference to "mai-publisher-ads.js" because it's a common name for JavaScript files that are associated with serving ads. Knowing this, save the following JavaScript code which creates a hidden div to a file called "mai-publisher-ads.js" and place it in the root directory of your website.
var e=document.createElement('div');
e.id='cqtDYojdSKhN';
e.style.display='none';
document.body.appendChild(e);
Note: the obscure div id is to ensure that it doesn't conflict with any other div's that your website might use.
Step 3 - Check if "mai-publisher-ads.js" was loaded or blocked
Place the following JavaScript within your website's HTML source code just above the </body> tag. It's purpose is to check if the hidden div created within "mai-publisher-ads.js" exists (ads are allowed) or not (ads are blocked). And that's all there is to it!
<script src="/mai-publisher-ads.js" type="text/javascript"></script>
<script type="text/javascript">
if(document.getElementById('cqtDYojdSKhN')){
alert('Blocking Ads: No');
} else {
alert('Blocking Ads: Yes');
}
</script>
</body>
Example 1 - Send ad blocking data to Google Analytics 4 (GA4)
You can easily track your website's ad blocking activity within Google Analytics via the following script which supports all versions. Be aware that there's a data limit if you're using the free version.
<script src="/mai-publisher-ads.js" type="text/javascript"></script>
<script type="text/javascript">
if(document.getElementById('cqtDYojdSKhN')){
cqtDYojdSKhN='No';
} else {
cqtDYojdSKhN='Yes';
}
if(typeof gtag === 'function'){
gtag('event', 'blocking_ads', { 'event_category': 'Blocking Ads', 'event_label': cqtDYojdSKhN, 'non_interaction': true });
}
</script>
</body>
Example 2 - Post ad blocking data to an external script
Using this method you can record your website's ad blocking statistics to your own database, but to save yourself a lot of development you'd be better off just using Adblock Analytics.
<script src="/mai-publisher-ads.js" type="text/javascript"></script>
<script type="text/javascript">
if(document.getElementById('cqtDYojdSKhN')){
cqtDYojdSKhN='No';
} else {
cqtDYojdSKhN='Yes';
}
var r=new XMLHttpRequest();
r.open('POST','https://www.domain.com/api/data/');
r.setRequestHeader('Content-type','application/x-www-form-urlencoded');
r.send('blockingAds='+cqtDYojdSKhN);
</script>
</body>
Example 3 - Display a message on your website
This is a little controversial, but if you're finding that the majority of your website's visitors are blocking ads then you might want to try displaying a friendly message asking them to disable it.
<style>
#AVYeRhEjongp {
display: none;
margin-bottom: 30px;
padding: 20px 10px;
background: #D30000;
text-align: center;
font-weight: bold;
color: #fff;
border-radius: 5px;
}
</style>
<div id="AVYeRhEjongp">
Our website is made possible by displaying online advertisements to our visitors.<br>
Please consider supporting us by disabling your ad blocker.
</div>
<script src="/mai-publisher-ads.js" type="text/javascript"></script>
<script type="text/javascript">
if(!document.getElementById('cqtDYojdSKhN')){
document.getElementById('AVYeRhEjongp').style.display='block';
}
</script>
</body>
This is what the message looks like:
Please consider supporting us by disabling your ad blocker.